Salam semua…pada minggu ke-3 kelas Authoring System akhirnya
Dr Asykin telah memperkenalkan kami dengan perisian Dreamweaver CS3..time
degree dulu dalam subjek perisian multimedia (agaknya..ingat2 lupa subjek
apa..hehe) pernah menggunakan perisian ini. Tujuan kami belajar perisian ini
adalah untuk membangunkan laman web HTML dan ASP..jadi mari saya tunjukkan
sedikit tutorial tentang apa yang kami belajar bersama Dr. Asykin..
Paparan utama Adobe Dreamweaver CS3
Sebagai permulaan untuk membangunkan laman web, pilih
File > New > Page from Sample > Frameset > Fixed
Top,Nested Left (ikut suka anda nak pilih frame apa) > Create
Akan keluar paparan seperti dibawah:
Namakan setiap frame anda pada ruang ‘title’ seperti di atas agar lebih mudah (taknak namakan pon xpe..). contoh:
frame: mainframe, title: mainframe
Frame: topframe, title: tajuk dan seterusnya mengikut jumlah
frame yang ada. klik OK
Taip ‘Welcome To My Website’ pada frame tajuk tadi. Jika
mahu mengubah font atau size font, anda bolehlah pilih pada properties atau
klik kanan pada ruang frame tajuk tersebut seperti gambar dibawah. Untuk
memilih background appearance seperti di bawah, anda boleh pilih page
properties dan pilih sama ada mahu meletakkan background colour ataupun
background image.
Simpan semua kerja anda file> pilih save all (lebih
senang sbb dapat simpan tiga-tiga frame serentak)
Ketika save as dokumen, anda akan lihat setiap frame akan
ditandakan hitam menandakan frame yang akan disimpan. Jadi berhati-hati ketika
save frame tersebut agar tidak terkeliru di kemudian hari..hehe. seperti gambar
di bawah, keseluruhan frame akan disimpan. Jadi namakan folder tersebut sebagai
index.html (terserah nak namakan frame anda apa..)
dan seterusnya…
jika nak tengok hasilnya, klik pada icon bumi seperti di
bawah, dan anda boleh pilih mahu lihat hasilnya pada chrome atau firefox atau
IE..
Hasilnya…jeng jeng jeng….
Langkah seterusnya, kita akan hyperlink pada fail lain.
Pilih file > new
> blank page > create untuk membuat dokumen baru.
Rajah
seperti dibawah akan papar:
setelah di edit dengan bersungguh-sungguh, jadilah begini:
Simpan sebagai content_portal.html.
Langkah seterusnya, highlight ‘What is Portal?’ > klik
icon folder pada properties > pilih content_portal > klik OK.
Pergi pada target pada properties > pilih mainframe (agar
dokumen content_portal dapat dipaparkan pada mainframe)
Ulang langkah yang sama untuk link seterusnya. Boleh mencuba
target yang berlainan mengikut citarasa anda..
Hasilnya..
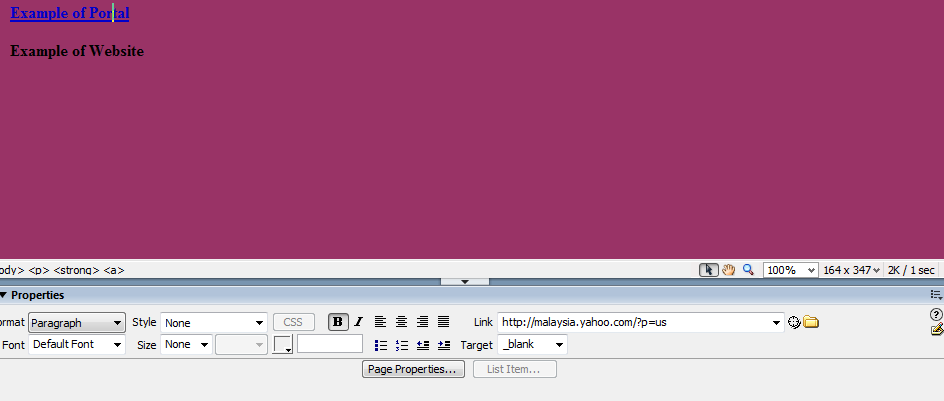
Pada link ‘Example of Portal’ saya ingin linkkan pada portal
yahoo pula. Pergi pada link, masukkan url > target > pilih _blank (target
blank ne bila kita klink pada link ‘Example of Portal’, page yahoo akan keluar
pada new tab)
Inilah hasilnya~~~~
hasilnya..xberapa cantikla sebab baru belajarkan..hehe kelas akan datang Dr Zaidatun akan menunjukkan penggunaan aktif server pages menggunakan dreamweaver pulak..




















No comments:
Post a Comment