hiii...pada kelas kali ne kami telah diajar bagaimana untuk membangunkan jenis2 soalan menggunakan flash yang merangkumi:
- multiple choice questions
- text entry questions
- drag and drop questions
DEVELOPING MULTIPLE CHOICE QUESTIONS
1. buka flash cs3 > new > pilih Flash file (Actionscript 2.0) > lengkapkan seperti di bawah:
pastikan properties pada text 'A', 'B', 'C' dan 'D' adalah Static text.
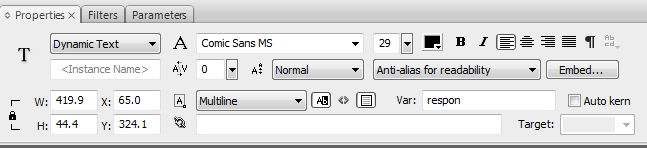
3. untuk membina feedback pada jawapan yang dipilih, pergi pada text tool dan bina satu ruang feedback seperti gambar di atas > pergi pada properties pilih: Dynamic Text, var: respon
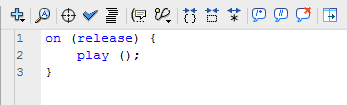
4. pergi pada button A > klik kanan > pilih Actions dan taip seperti dibawah (ulang pada jawapan yang salah iaitu pada button C dan D :
5. pergi pada button B > klik kanan > pilih Actions dan taip seperti dibawah:
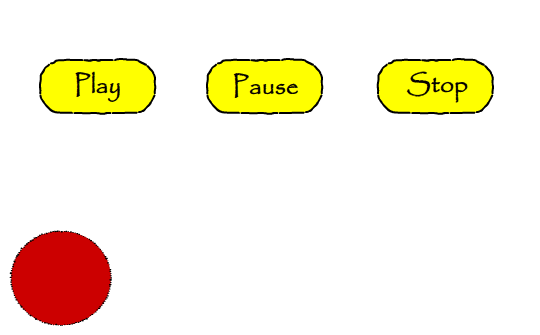
dan hasilnya
p/s:printskrin je mampu sebab video xboleh nak upload :P :
hasil berikut seperti anda menjawab soalan objektif dan terus mendapat feedback jawapan
Done!!
=====================================================
DEVELOPING TEXT ENTRY QUESTIONS
1. buka flash cs3 > new > pilih Flash file (Actionscript 2.0) > lengkapkan seperti di bawah dengan menggunakan text tool:
2. Pada kotak kedua dibawah, pergi pada text tool > jadikan seperti dibawah, iaitu sebagai ruang jawapan yang akan diisi oleh pengguna > pergi pada properties, pilih: Input Text, dan Var: answer
3. bina button seperti dibawah, pastikan properties pada text adala Static Text.:
4. highlight semua button > klik kanan pilih Convert to symbol.. > tick button > OK.
5. klik kanan pada button tersebut > pilih Actions > taip actionscript seperti dibawah:
pastikan variable answer , huruf dan ejaannya sama supaya actionscript ini boleh memanggil balik variable ini apabila button Check answer ditekan:
on (release) { if (answer == "24") {respon="correct!";
} else {
respon = "Incorrect.Your answer" + answer + "is incorrect";
}
}
on (release, keyPress "<Enter>") { if (answer == "24") {respon = "correct!";
} else {
respon = "Incorrect. Your answer " + answer + " is incorrect";
}
}
6. bina ruang dengan memilih text tool yang seterusnya di bawah button. ia adalah untuk paparan feedback setelah button check answer ditekan:
7. klik pada kotak feedback > pergi pada properties, pilih: Dynamic Text, dan Var: respon.
pastikan variable respon, huruf dan ejaannya sama supaya actionscript ini boleh memanggil balik variable ini apabila button Check answer ditekan.
lihat hasilnya (ctrl dan Enter):
apabila jawapan yang dimasukkan betul:
apabila jawapan yang dimasukkan salah:
Done!!!
developing drag and drop questions will be coming soon~~~