i. admin page
ii. view user
iii.delete user
iv.update user
menggunakan .php
Admin Page: create Admin database
1. go to localhost > PHPmyAdmin > masukkan username and password > create new table > namakan, e.g: adminregister > masukkan maklumat id, username, password, level
2. go to inser > isi pada ruang username dan password (supaya admin dapat login pada LoginAdmin utk access maklumat user) > Go
Done!
=======================================
Admin Page: LoginAdmin.php
1. buka Dreamweaver > taip seperti di atas.
2. server behaviors > + > user authentication > login user > OK > save as loginadmin.php
Done!
=======================================
Admin Page: ViewAdmin.php
buka dreamweaver > new > blank page > PHP > create > taip dan create table view user, user, add, update user, delete seperti dibawah > save as viewadmin.php
View User
1. buka viewadmin.php > recordset > pilih connection dan table (based on ur database at phpmyadmin)
2. go to bindings > drag fname (firstname) dan lname (lastname) pada column di bawah View User
3. highlight row kedua > server behaviors > repeat region > all records > OK
4. server behaviors > + > go to detail page > pilih detail page > OK
2. go to bindings > drag fname (firstname) dan lname (lastname) pada column di bawah View User
3. highlight row kedua > server behaviors > repeat region > all records > OK
4. server behaviors > + > go to detail page > pilih detail page > OK
create viewstudentdetail2.php
1. sebelum tu make sure dah create database name, email, username, password.
2. buka dreamweaver > new > blank page > PHP > create > taip table name, email, username, password seperti diatas > recordset > pilih connection dan table (based on ur database at phpmyadmin)
3. go to bindings > drag fnam, lname pada row name dan seterusnya
3. highlight table > server behaviors > repeat region > all records > OK
Done!
=======================================
Delete User
1. letak cursor pada row bawah Delete User > ago to insert > form > button > Value tukar kepada Delete
2. go to insert > hidden field > Properties : Hidden Field : hd_del , Value: klik id > OK
3. server behaviors > + > delete record > OK
Done!
=======================================
Update User
1. highlight Update > server behaviors > + > go to detail page > pilih detail page > OK
hasilnya.....
create update_user.php
1. buka dreamweaver > new > blank page > PHP > create > taip table User ID, First Name, Last Name, Email, Username, Password seperti diatas > recordset > pilih connection dan table (based on ur database at phpmyadmin)
2. go to bindings > drag fnam, lname dan seterusnya pada column masing2.
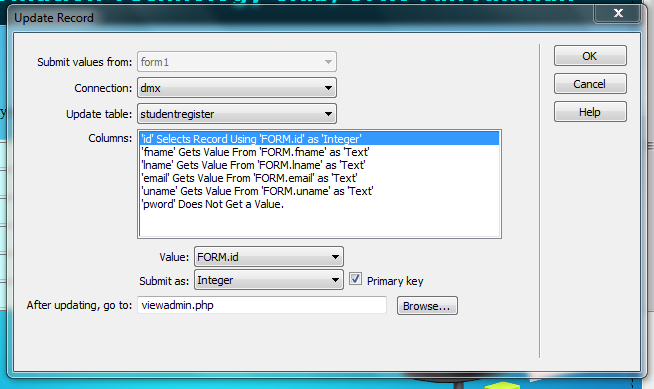
3. server behaviors > + > update record > update table (based on ur database at phpmyadmin) > after updating, go to viewadmin.php > OK
Done!
=======================================
hasilnya.....
- ini adalah senarai user yang telah register dalam sistem saya. anda boleh view user dengan klik pada setiap nama user.
- anda boleh update maklumat user dengan klik pada link Update
- anda boleh delete user dengan hanya menekan button delete.
Thank you~~